Multifields add length to the dialog UI. To make it easy for authors we can provide feature to collapse on composite fields. Use the layout type as "granite/ui/components/foundation/layouts/collapsible" to achieve this feature.
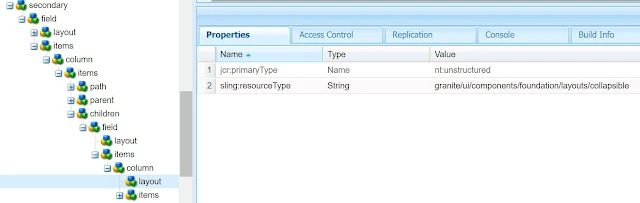
For this field structure should follow like this:
Refer the screenshot below-
After applying this change the dialog should look like this-
AEM Version Tested with: AEM 6.3
Issues Observed: When we use collapsible feature for multi level the values are not saved properly as JSON object. One workaround to this is to use collapsible feature at children level.
Resources: https://docs.adobe.com/docs/en/aem/6-3/develop/ref/granite-ui/api/jcr_root/libs/granite/ui/components/foundation/layouts/collapsible/index.html
For this field structure should follow like this:
Refer the screenshot below-
After applying this change the dialog should look like this-
AEM Version Tested with: AEM 6.3
Issues Observed: When we use collapsible feature for multi level the values are not saved properly as JSON object. One workaround to this is to use collapsible feature at children level.
Resources: https://docs.adobe.com/docs/en/aem/6-3/develop/ref/granite-ui/api/jcr_root/libs/granite/ui/components/foundation/layouts/collapsible/index.html





No comments:
Post a Comment