RenderCondition comes very handy when you want to control rendering of your dialog. You can restrict display of field, button, tab etc. based on RenderConditions. I am going to take an example of Carousel component where I will hide a tab panel from dialog to certain users. Consider the component dialog has two tabs- Carousel and List. Now to restrict display of one tab i.e. List to certain users who do not have "Create" access a certain path, perform following steps-
1. Go to cq:dialog component which you want to restrict for rendering, in this case go to - "/apps/myproject/components/carousel/cq:dialog/content/items/list" node
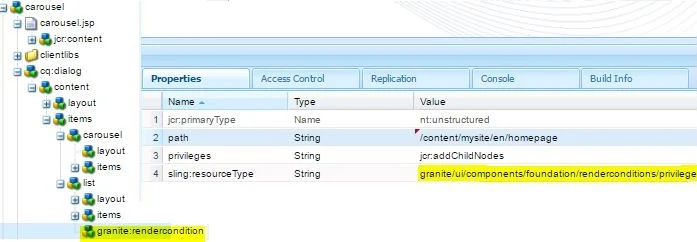
2. Create a new node "granite:rendercondition" of type "nt:unstructured"
3. Add following properties to this new node-
path- Type: String, Value: /content/mysite/en/homepage
privileges- Type: String, Value: jcr:addChildNodes
sling:resourceType-Type: String,Value: granite/ui/components/foundation/renderconditions/privilege
Another resourceType is - granite/ui/components/coral/foundation/renderconditions/simple which supports a expression property like this-
expression="${param.item == '/content/mysite/en' || param.item == '/content/mysite/es'}"
OR
expression="${granite:relativeParent(param.item, 1)== '/content/mysite'}" To ensure that just first level pages e.g. /content/mysite/en match the render condition.
Refer the screenshot below-
4. Save your changes. And go to useradmin console and revoke "Create" access on the following path- "/content/mysite/en/homepage". You can use regex also for the path value for pattern based matching as per your specific need.
5. Now go back to the page i.e. /content/mysite/en/homepage.html, Open the carousel component dialog, You should observe that the list tab does not appear to the logged in user as the RenderCondition rule evaluates to false.
For more rendercondition options refer the link here-
https://developer.adobe.com/experience-manager/reference-materials/6-5/granite-ui/api/jcr_root/libs/granite/ui/docs/server/rendercondition.html
1. Go to cq:dialog component which you want to restrict for rendering, in this case go to - "/apps/myproject/components/carousel/cq:dialog/content/items/list" node
2. Create a new node "granite:rendercondition" of type "nt:unstructured"
3. Add following properties to this new node-
path- Type: String, Value: /content/mysite/en/homepage
privileges- Type: String, Value: jcr:addChildNodes
sling:resourceType-Type: String,Value: granite/ui/components/foundation/renderconditions/privilege
Another resourceType is - granite/ui/components/coral/foundation/renderconditions/simple which supports a expression property like this-
expression="${param.item == '/content/mysite/en' || param.item == '/content/mysite/es'}"
OR
expression="${granite:relativeParent(param.item, 1)== '/content/mysite'}" To ensure that just first level pages e.g. /content/mysite/en match the render condition.
Refer the screenshot below-
4. Save your changes. And go to useradmin console and revoke "Create" access on the following path- "/content/mysite/en/homepage". You can use regex also for the path value for pattern based matching as per your specific need.
5. Now go back to the page i.e. /content/mysite/en/homepage.html, Open the carousel component dialog, You should observe that the list tab does not appear to the logged in user as the RenderCondition rule evaluates to false.
For more rendercondition options refer the link here-
https://developer.adobe.com/experience-manager/reference-materials/6-5/granite-ui/api/jcr_root/libs/granite/ui/docs/server/rendercondition.html




No comments:
Post a Comment